问题描述
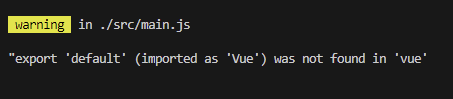
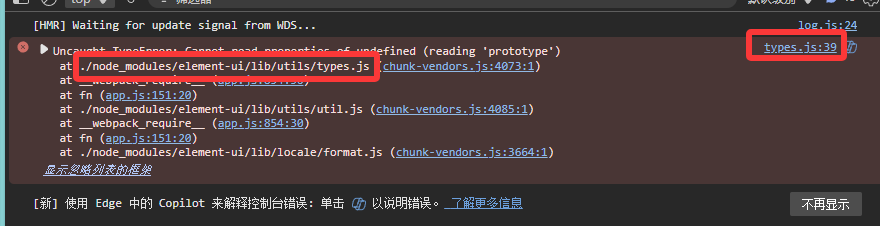
有时候对Vue项目我们执行npm i下载modules完全没什么问题,并且启动项目也没什么问题,但是在浏览器访问则是一片白板,通过浏览器控制台可以看到,报错问题有 was not found in ‘vue’(主要是是在路由的main.js中),或者问题为 element-ui 的types.js:39报错。如图


问题原因之一
这里幽络源土拨鼠只能说原因之一,不敢说唯一原因,我这里的原因为vue的版本过高,要知道,elementui是专用于vue2,而我的vue版本为3,因此不兼容。
解决方式
查看自己的vue版本
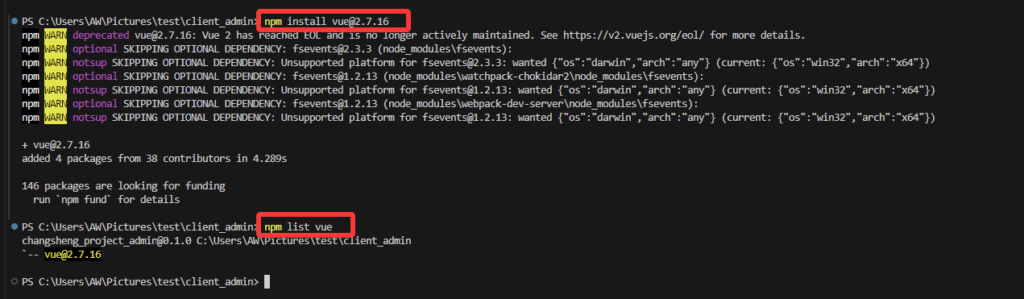
执行如下命令查看版本,最好是在出问题的项目根目录下执行
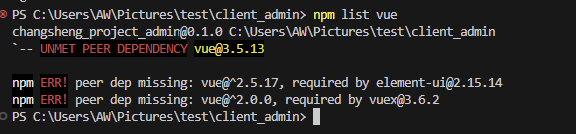
npm list vue结果如图

从结果可以看到直接表明了:↓
当前所使用vue版本为3.5.13,但是
element-ui@2.15.14 要求 Vue 2(^2.5.17)。
vuex@3.6.2 也要求 Vue 2(^2.0.0)。
卸载当前版本vue
执行如下命令以卸载当前项目的vue
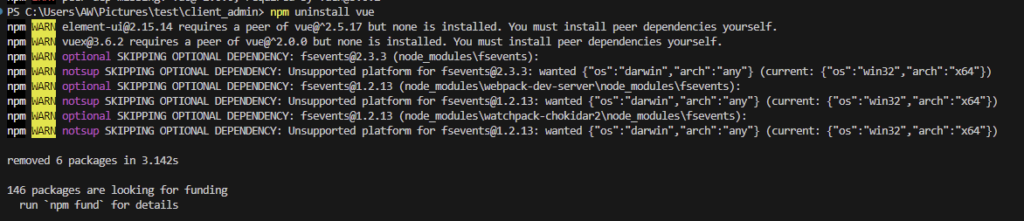
npm uninstall vue
安装vue2再次查看版本
执行如下命令安装指定版本的vue2
npm install vue@2.7.16如图,再次查看版本可以看到没有直接的错误表明了,此时重新启动项目就不会一片白板了

结语
以上为幽络源的针对Vue项目启动后白板的问题的解决方式之一,如果你还有其他原因可以留言或加Q群307531422询问
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容