概述
幽络源的本篇教程将从node环境下载安装、镜像配置,到使用可视化面板创建vue项目,适用于前端初学者以及后端转全栈开发意向的小伙伴。
步骤目录
1.下载node.js安装器
2.安装node.js
3.配置npm的国内镜像
4.全局安装Vue脚手架
5.创建Vue项目
6.启动Vue项目
步骤1.下载node.js安装器
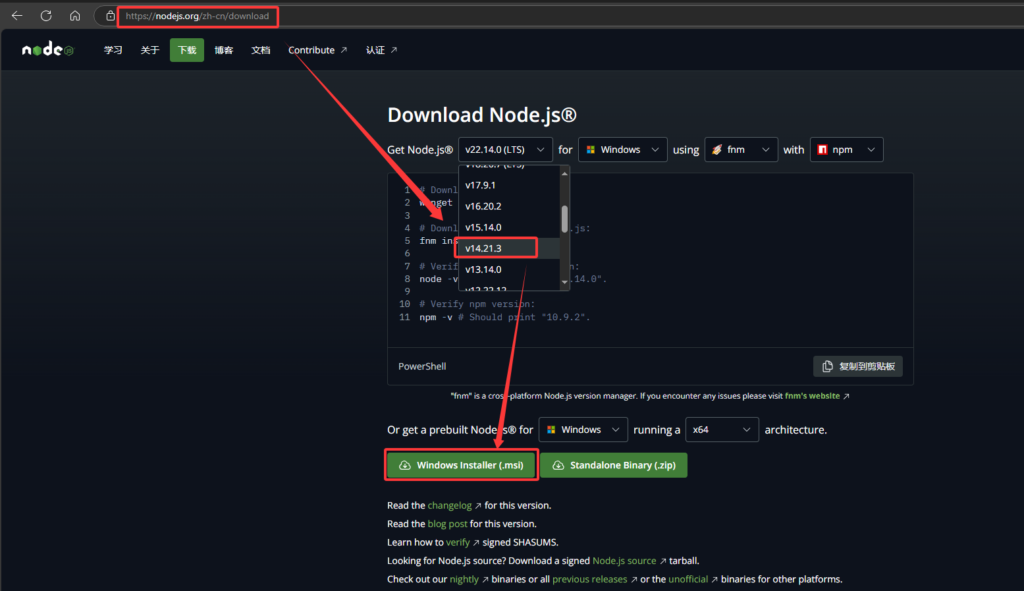
直接来到 nodejs下载器官网
我这里选择版本v14的,然后点击 msi 按钮进行下载安装器

步骤2.安装node.js
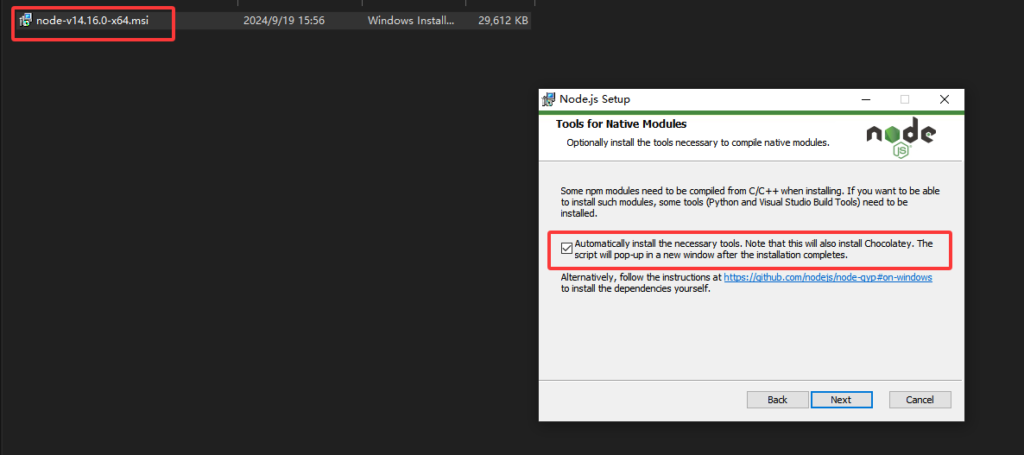
直接双击 或者 最好右键用管理员方式 打开安装器,然后一直点击 next 下一步(使用默认路径就行,保证过程顺利),到了如下图所示时,勾选然后继续下一步,最后点击install 即可完成安装

步骤3.配置npm的国内镜像
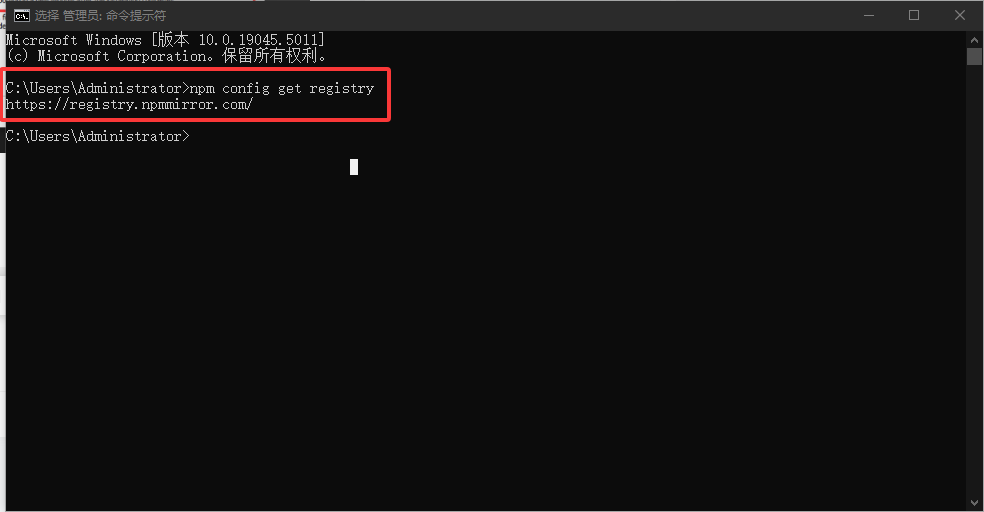
以管理员方式打开cmd控制台,然后执行如下命令查看 镜像源
npm config get registry
如上图,如果你看到的结果不是 https://registry.npmmirror.com/
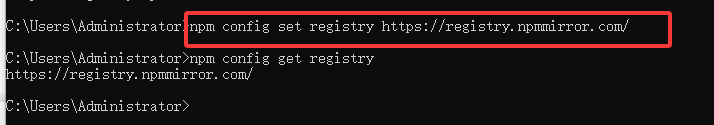
那么再次执行如下命令,将其切换为国内镜像
npm config set registry https://registry.npmmirror.com/
提示:切换为国内镜像是因为后续在下载模块时速度更快,防止用国外镜像下载失败
步骤4.全局安装Vue脚手架
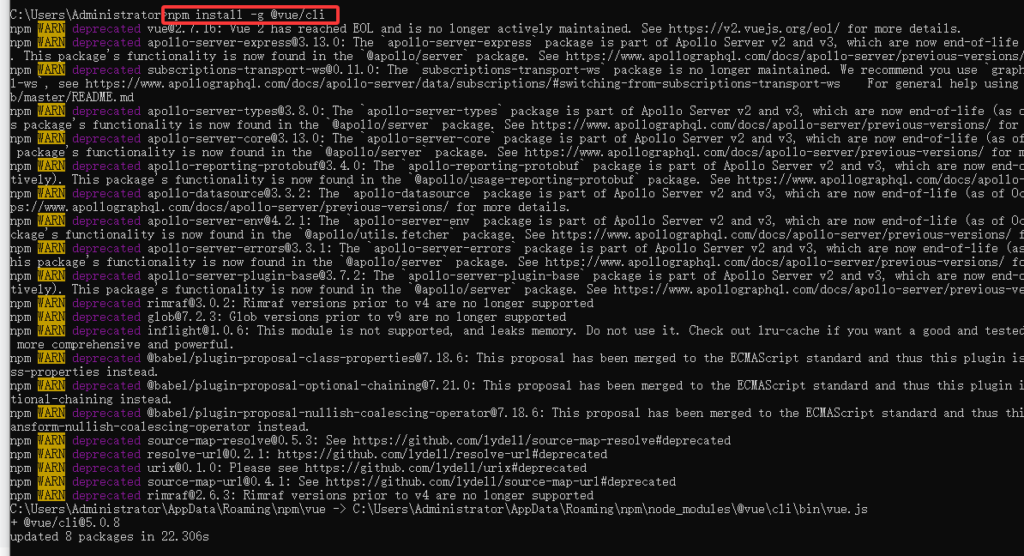
执行如下命令,全局安装 Vue CLI,也称为Vue 脚手架
npm install -g @vue/cli如图,我这里由于下载过,这里显示更新了8个包

步骤5.创建Vue项目
cmd进入控制台,执行 如下命令启动vue项目管理可视化面板
vue ui
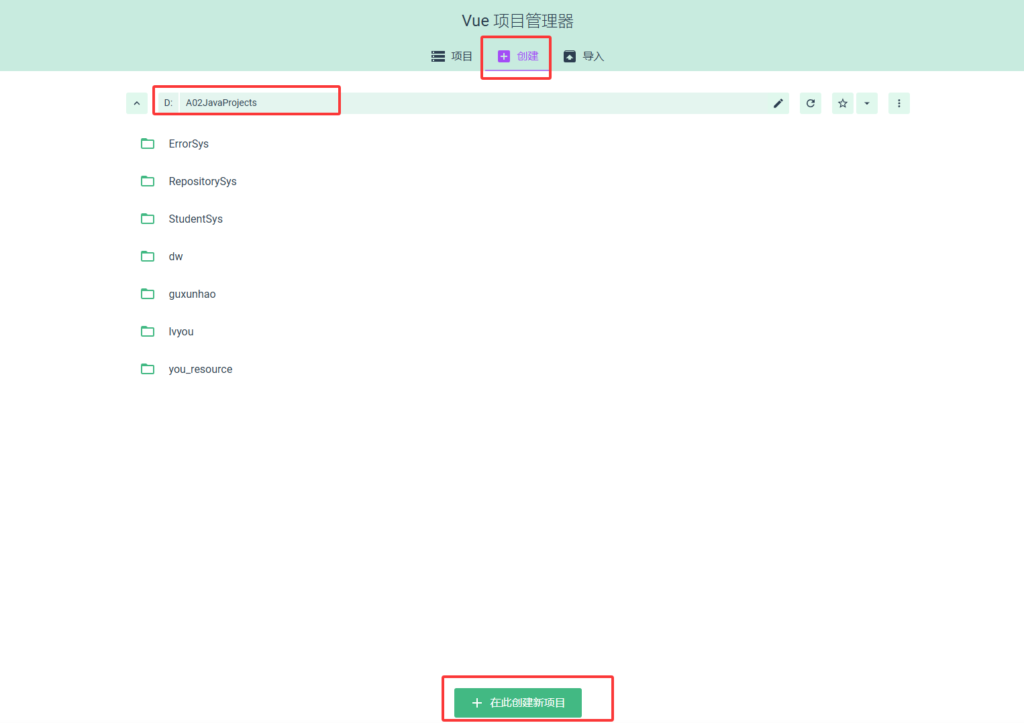
此时会自动打开浏览器,进入面板,点击左上角按钮的子菜单->项目管理器

切换到创建,选择一个你期望创建项目的目录,然后点击在此创建新项目,如图

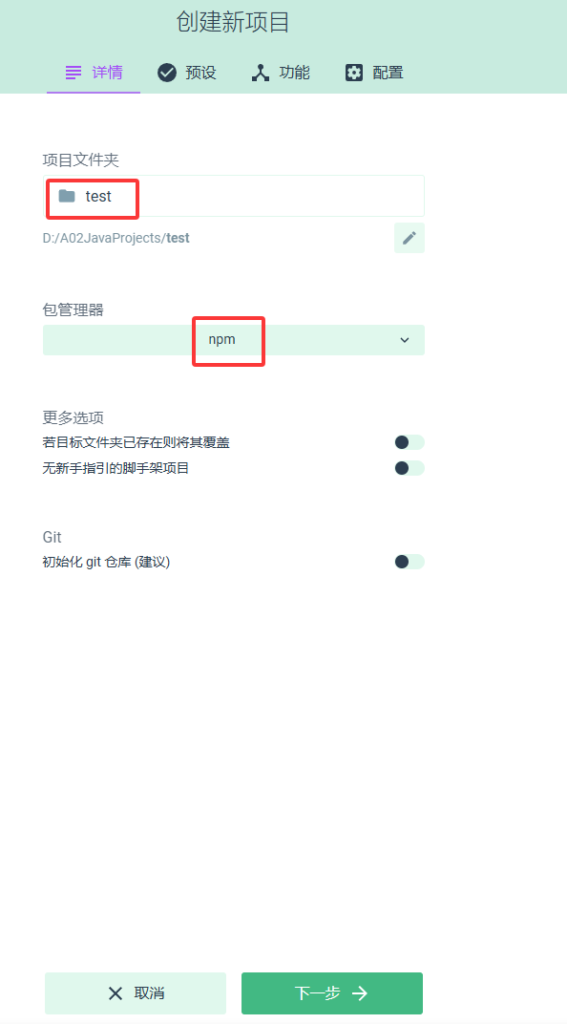
然后填写项目名称,选择npm管理器,git不使用则可以取消勾选,如图为幽络源的配置

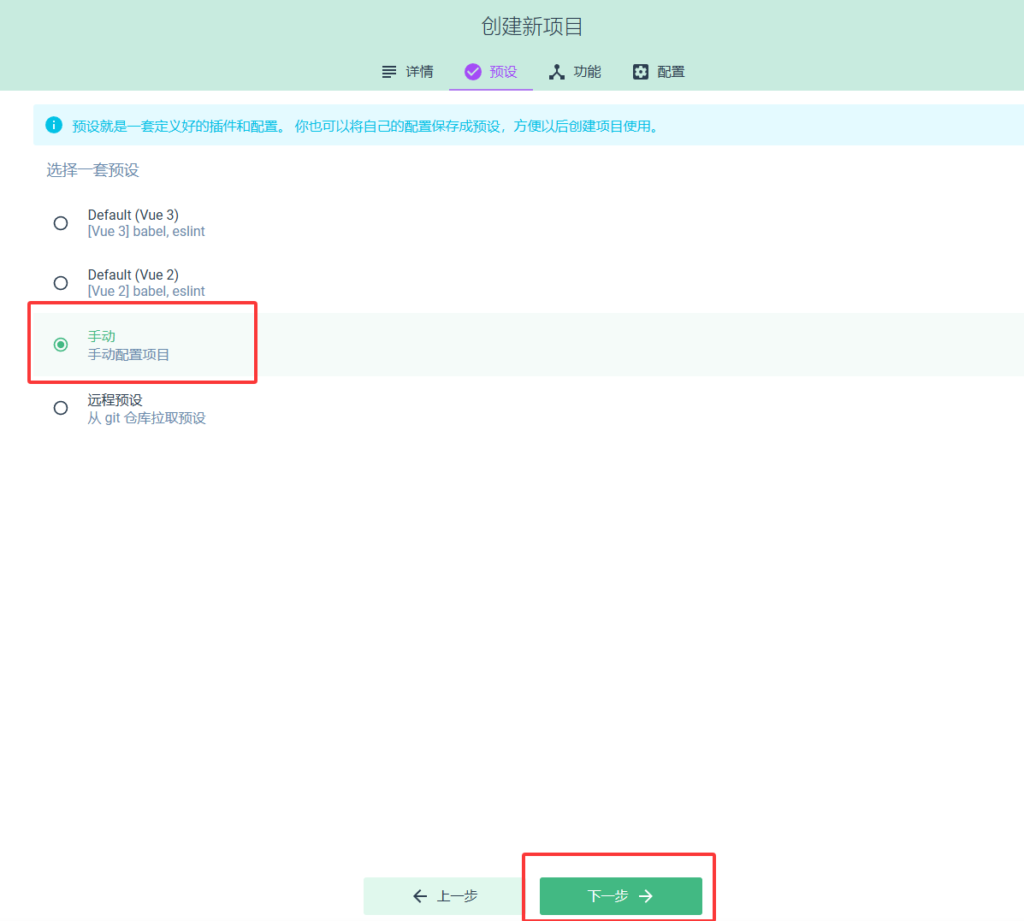
点击下一步后,在这里我们选择手动,我这里会以手动创建vue2为例,如图

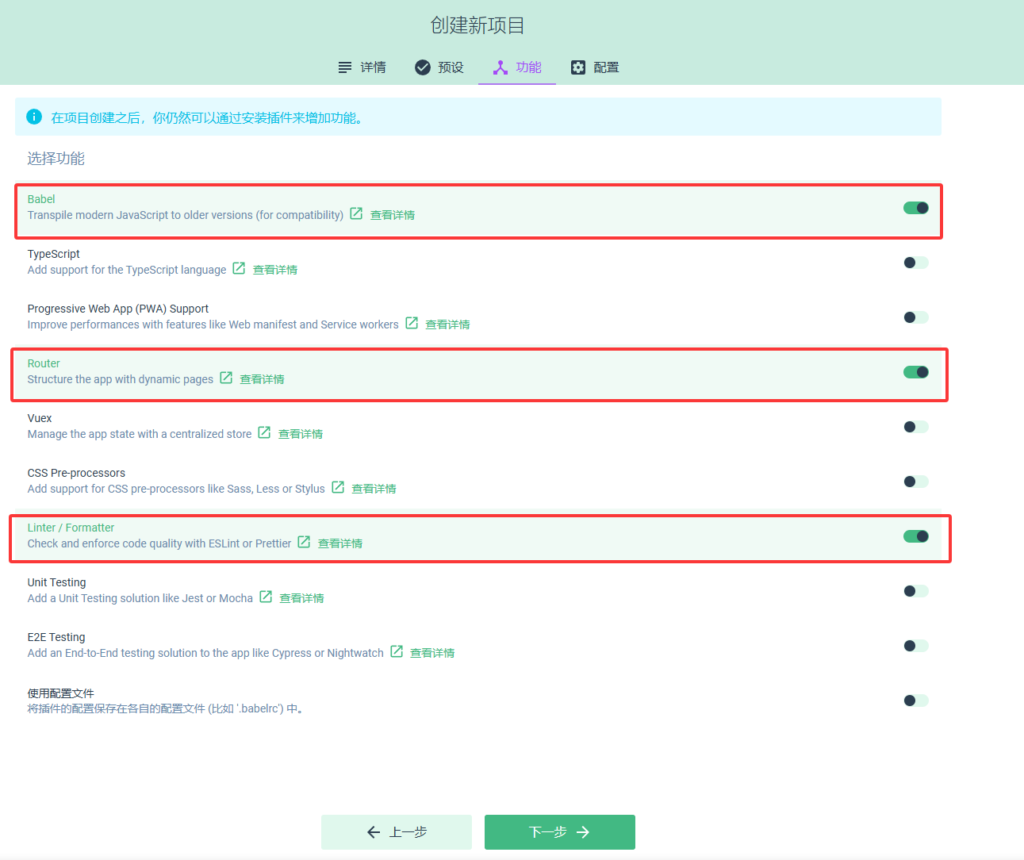
然后除了自动被勾选的连个选项,我们还需要将router勾选,这是项目必备的,如图

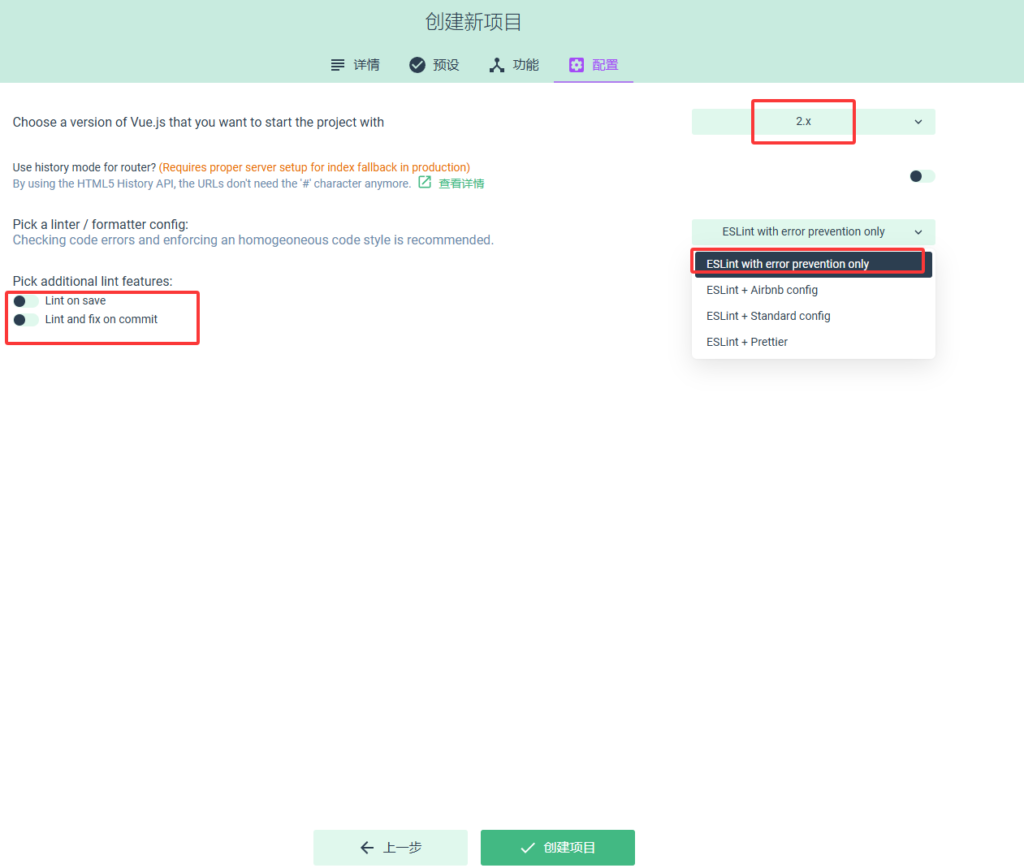
继续下一步,版本选择2.X,代码规范工具选第一就行了

最后点击创建项目,点击不用保存预设,等待创建完成即可

步骤6.启动Vue项目
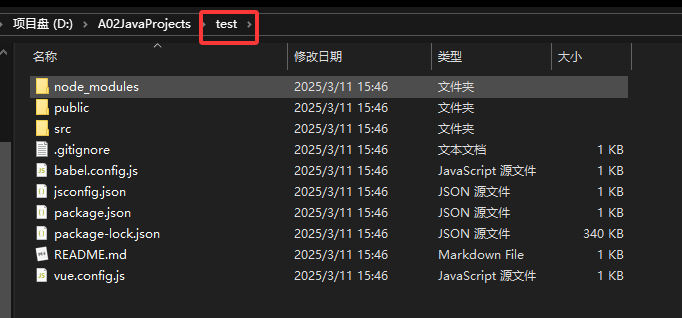
在文件管理中可以看到我们指定的目录下已经创建好vue相关的东西了,如图

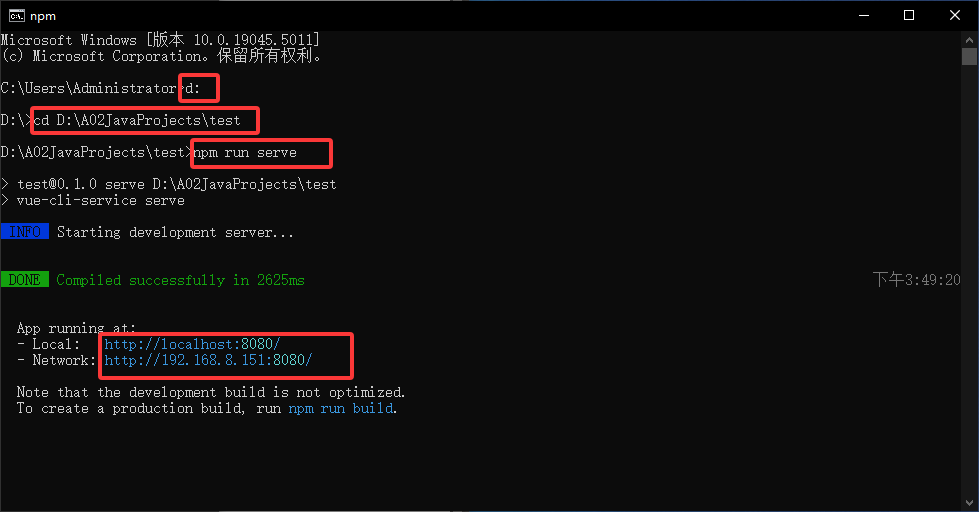
方便起见,这里使用cmd控制台启动项目,最好是用管理员方式打开 cmd 控制台,然后来到项目根目录,我这里也就是 test目录,执行npm run serve 即可,如图

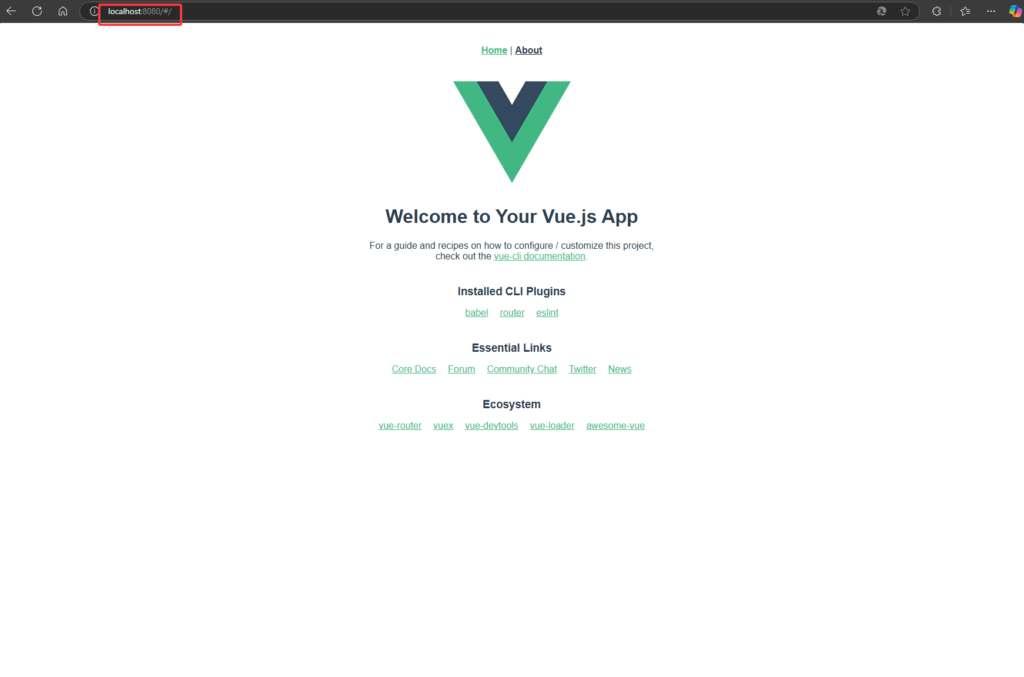
保持控制台打开状态,在浏览器中访问localhsot:8080即可,如图访问后看到的是vue创建后的默认界面

结语
以上是幽络源的Vue项目从环境安装配置到可视化创建的教程,如有不懂之处,或者对全栈感兴趣的同道中人,欢迎加入我们=>QQ群号:307531422








暂无评论内容