教程概述
在SpringBoot中整合Thymeleaf、Bootstrap5快速的完成一个页面中导航栏的展示实现,看了本篇文章,相信后续结合这三种框架,快速开发其他页面也会如鱼得水。
创建项目
首先是创建项目,见上篇文章->idea创建SpringBoot项目教程2022版-图文详细且简单 ,讲诉了如何使用idea快速构建一个SpringBoot项目,若不会请先看如何创建,若会则继续往下看
规整项目结构
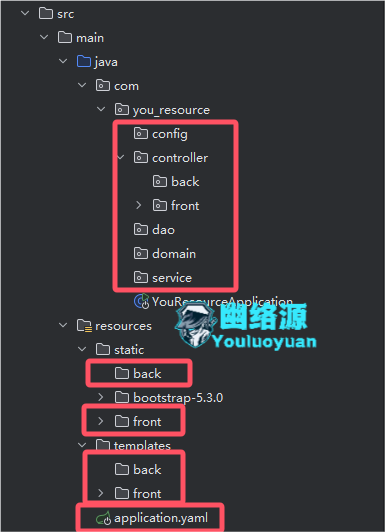
项目初步创建完成,首先就要规划好项目的目录结构,如图

在与Application入口启动文件所在目录下,创建controller、service、dao、domain、config四个目录,当然我这里为了区分后台和前台,controller中又做了fron和back的分级
在resources下的static和template中,分别创建back、front,也是区分前后台的页面与静态资源
项目刚创建,配置文件为application.properties,我建议改为yaml
整合thymeleaf
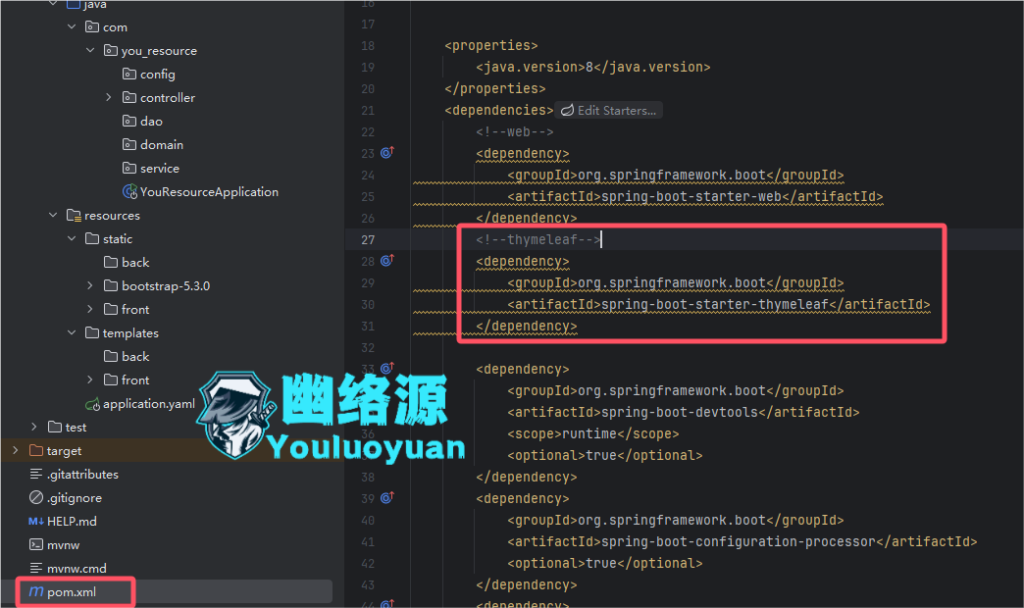
第一步:导入依赖
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>如图在pom.xml中导入thymeleaf的依赖

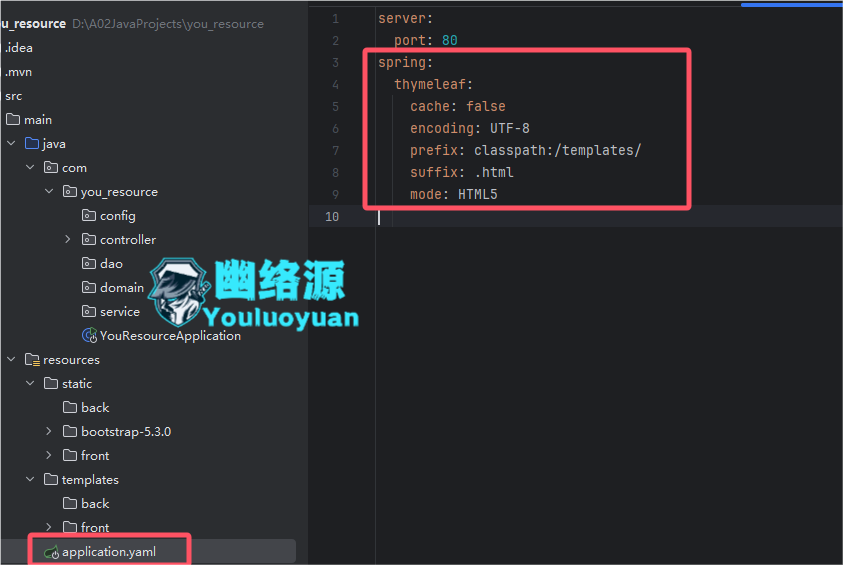
第二步:编写thymeleaf的基本配置
spring:
thymeleaf:
cache: false
encoding: UTF-8
prefix: classpath:/templates/
suffix: .html
mode: HTML5如图,在application.yaml加入thymeleaf的配置

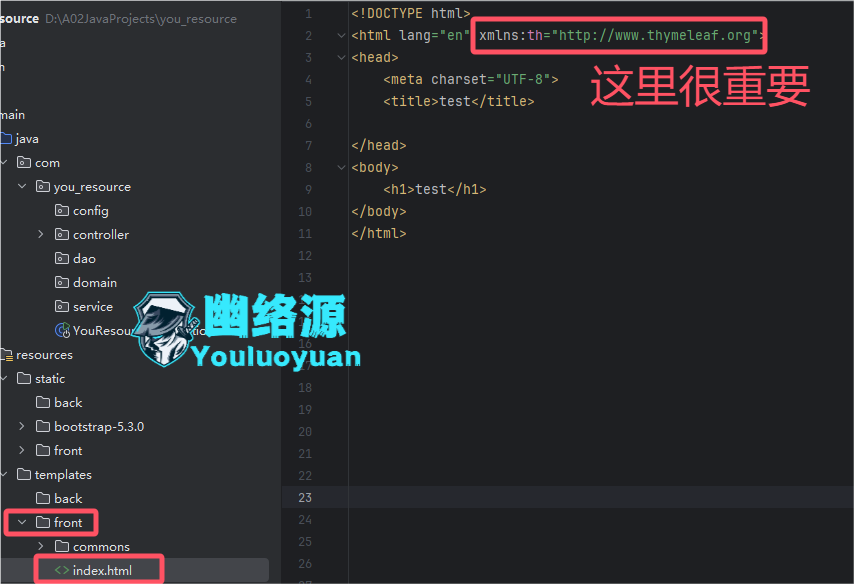
第三步:创建一个页面
在templates/front下创建也给index.html页面,body随便写点内容,例如test
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1>test</h1>
</body>
</html>注意:要使用thymeleaf的相关语法,这里有个很重要的点,在html标签中一定要加上
xmlns:th="http://www.thymeleaf.org"
如图

第四步:创建主页控制器
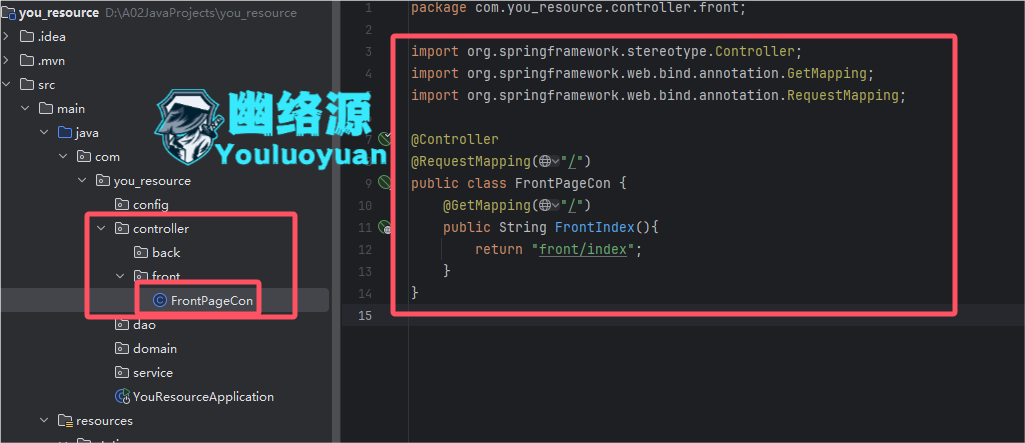
在controller的front中创建一个名为FrontPageCon的控制器,当然,名字你也可以随便起,内容为如下
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class FrontPageCon {
@GetMapping("/")
public String FrontIndex(){
return "front/index";
}
}如图

此控制器中,配置的路径为”/”,然后直接返回的front/index。配置为”/”表示访问服务的根路径也就是请求到此接口,返回front/index,其实也就是返回templates下front/index.html页面。
访问页面
启动服务,浏览器访问localhost:80,我的yaml配置的port端口为80,因此访问80,默认是8080,如图可以看到主页能显示了

整合Bootstrap5快速构建导航栏
到Bootstrap5官网 -> 下载 Bootstrap ,如图官网中点击下载Bootstrap生产文件,下载后得到一个压缩包

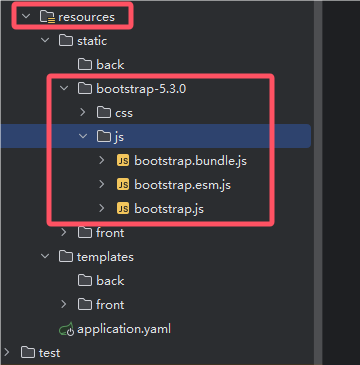
解压后,将文件放入项目中resources下的static中,如图

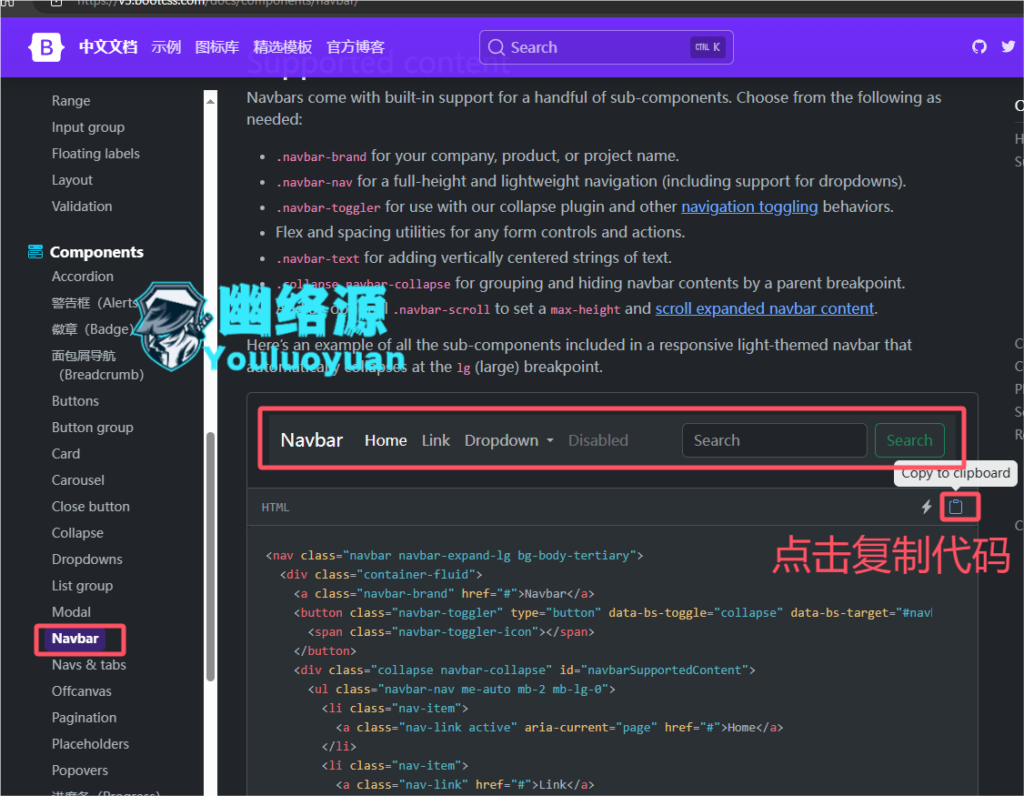
还是来到官网,左侧下滑可以看到有个navbar,点击后,右侧会出现相关的描述、展示以及代码,点击复制代码,如图

由于导航栏这种东西,各个页面都会使用到,因此这里我们使用thymeleaf的语法将其抽取到一个页面中,其他页码只需引入即可,大幅减少工作量。
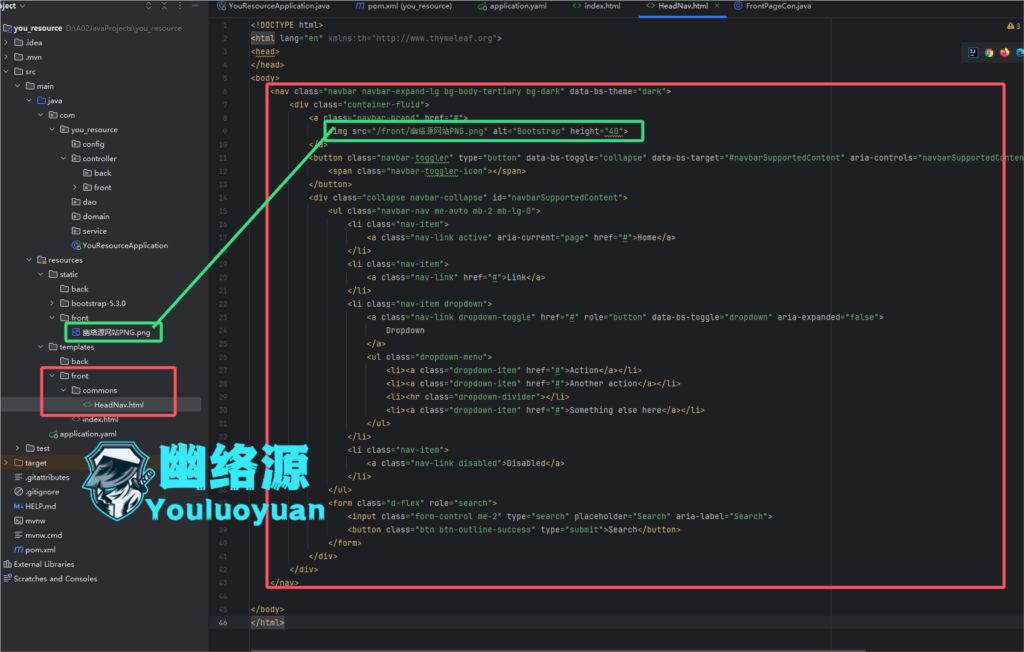
如图,在templates/front下建立comments目录,新建文件HeadNav.html,将复制的代码放进去,我这里做了个小改动,我将站点logo放在了static/front下,然后加了个图片在复制的代码中

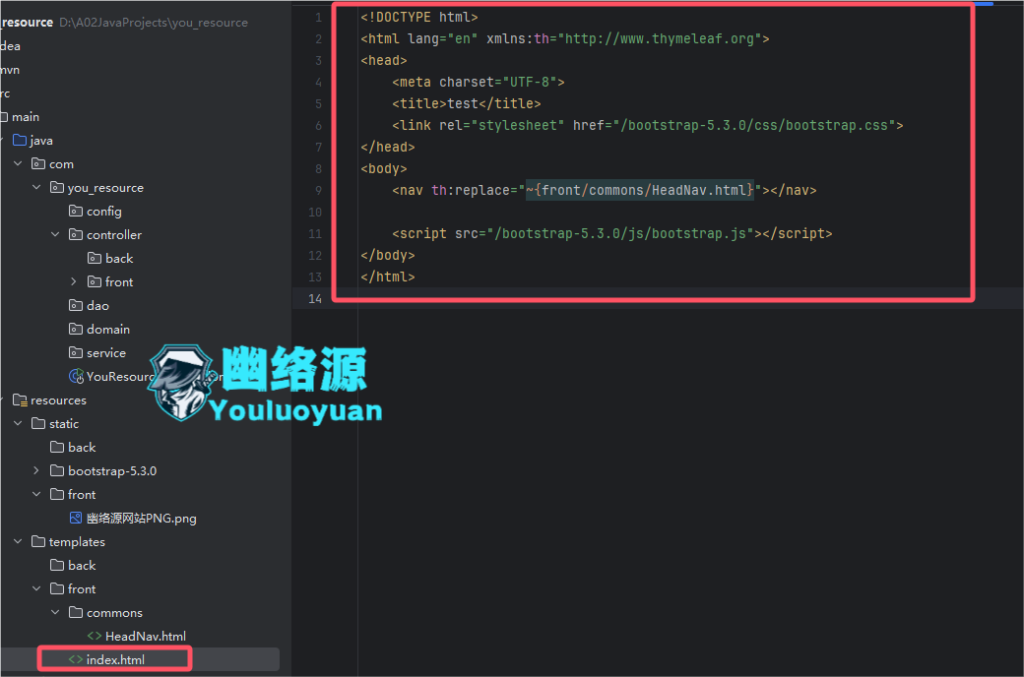
然后修改index.html,还是那句,注意html标签引入
xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="/bootstrap-5.3.0/css/bootstrap.css">
</head>
<body>
<nav th:replace="~{front/commons/HeadNav.html}"></nav>
<script src="/bootstrap-5.3.0/js/bootstrap.js"></script>
</body>
</html>如上index.html中,我们引入了bootstrap的css和js,然后通过thymeleaf的语法th:replace将公共页面导航栏引入到了index中,如图

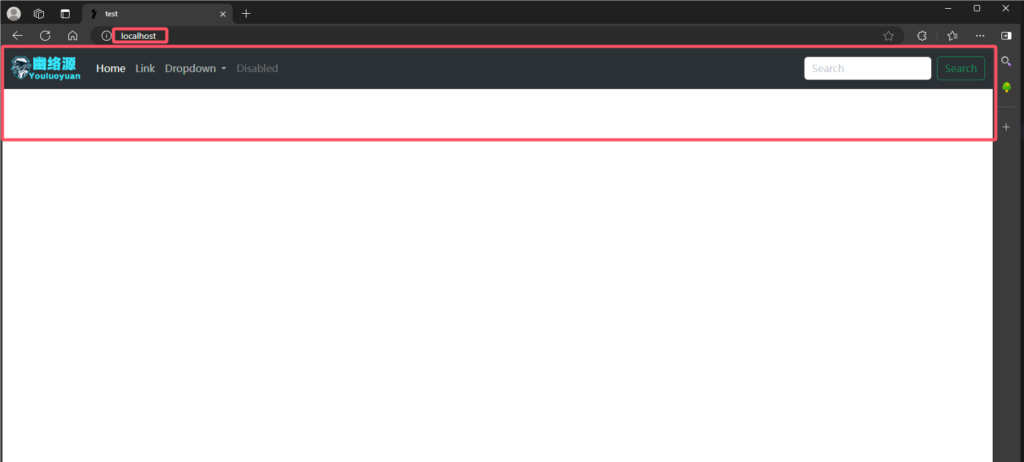
ok,再次启动项目,访问我们的根路径,如图可以看到一个导航栏的展示就这样完成了,非常的简单快速

结语
以上是幽络源的SpringBoot整合Thymeleaf、Bootstrap5的基础教程,快速的构建了一个导航栏,只要整合好了,后续开发其他相关UI会更加快速简单。如有疑问可留言或加群询问。









暂无评论内容