项目介绍
《基于 SpringBoot + Vue 的前后端分离博客发布系统》是一款功能全面、设计精良的博客管理系统,采用现代化的前后端分离架构,后端使用 SpringBoot 开发,前端使用 Vue.js。该系统适合学习与实战应用,具备丰富的功能模块,能够满足一般博客发布系统的需求。幽络源站长已对项目进行了测试,确保系统能够正常运行。
源码下载链接:
所需环境:
- JDK:8 及以上版本
- MySQL:5.7 及以上版本
- Maven:任意版本
- Redis:任意版本
- Node.js:14.16.0
本地搭建步骤
1. 后端搭建:
- 在 MySQL 中创建名为
blog的数据库,并导入blog.sql文件。 - 使用 IntelliJ IDEA 打开后端项目,并修改
application.properties文件中的数据库配置信息。 - 确保 IDEA 的 Maven 和 JDK 环境配置正确。
- 启动后端项目,确保服务正常运行。
2. 前端搭建:
- 打开前端项目目录,执行以下命令安装依赖:
npm install - 执行以下命令启动前端项目:
npm run dev
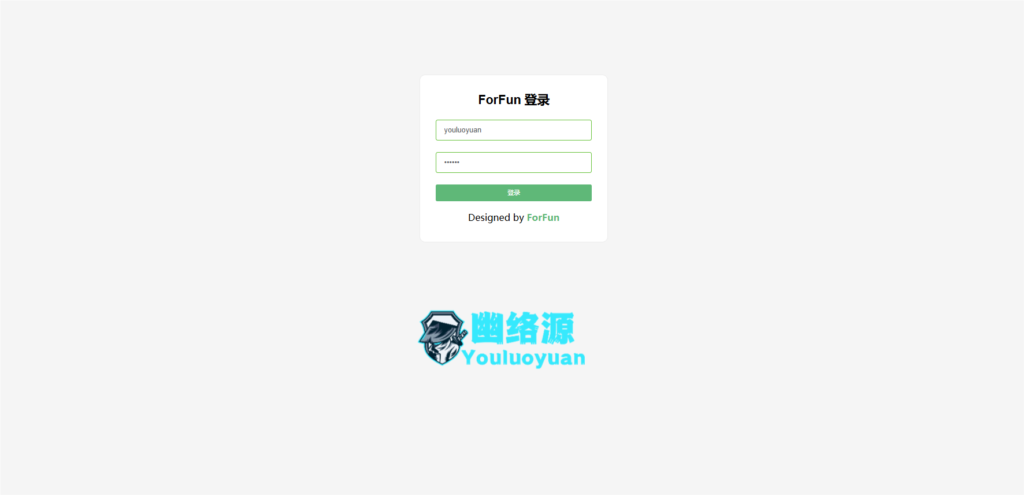
3. 登录系统:
使用管理员账号登录系统:
- 账号:youluoyuan
- 密码:123456
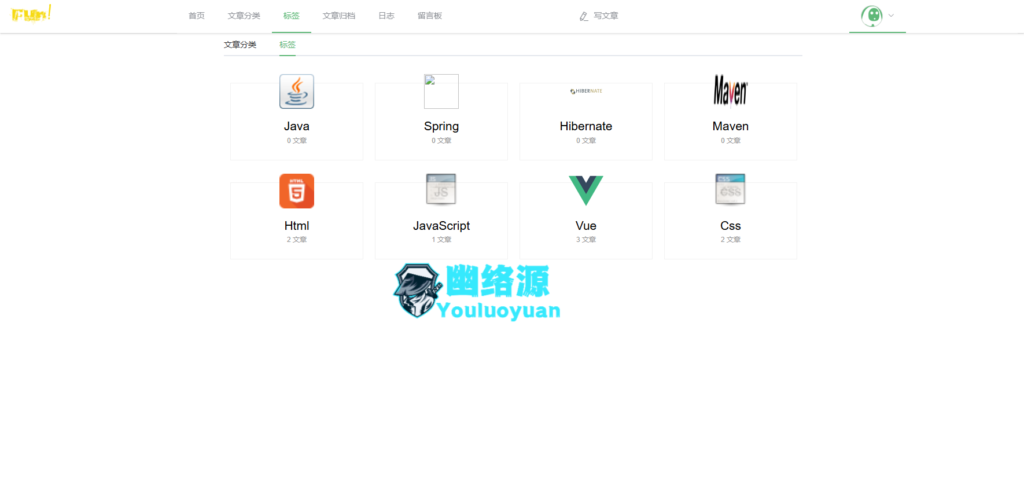
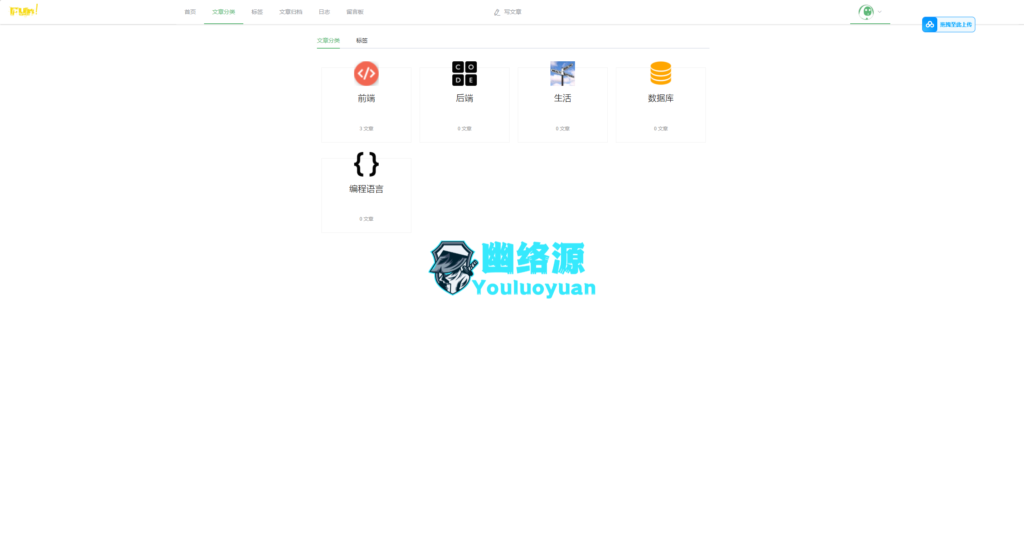
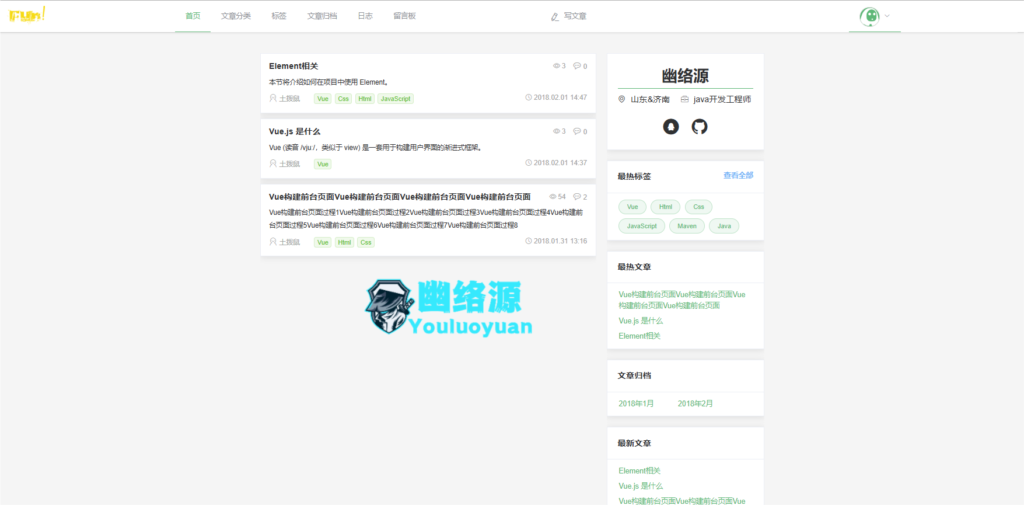
展示图





© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容